PhpStormでWEBサイトを作ろうとしていきなりハマりました。
目次
PhpStorm
PhpStormはJetBrain社のphp用IDE(統合開発環境)です。Android Studio、IntelliJ IDEA、CLion、PyCharm, RubiMineなど様々な言語のIDEを開発しており、コード補完、シンタックスエラーの検出、様々な検索機能、GUIによるバージョン管理(git)などなど、便利な機能満載のまさに最強のツールです。
さすがに有料のツールですが、一回使うと離れられません。お金を払う価値有りです。個人利用だと、All Products Packが28,700円/年。PhpStormだけだと、10,300円/年で、使い続けると2年目、3年目と安くなっていきます。私はC/C++、python, ruby, php等使う機会があるので、All Products Packを利用しています。
ちなみに、学生さんだと無料で使えるようです。素晴らしい。控えめに言ってかなりおすすめです。
Built-in WEB server
PhpStormにはBuilt-in WEB serverを内蔵しており、PhpStormを起動したときに自動で立ち上がります。基本的にはこのビルトインサーバーのおかげで、自分でサーバーを建てることなく作ったサイトをチェックできるはずなんですが、”502 Bad Gateway”が連発して使い物にならなりませんでした。他の機能が素晴らしすぎるので余計に残念。
CLIインタープリターの設定
まぁ、検索するとだいたい出てくるのがこれ。僕レベルになるとこういうのは当然設定しているわけですよ。それでも”502 Bad Gateway”が出てくるので困ってるわけですよ。まぁ一応流れを追うということで書いておきます。
PhpStormを立ちあげてプロジェクトを作ります。ここではHelloWorldにします。

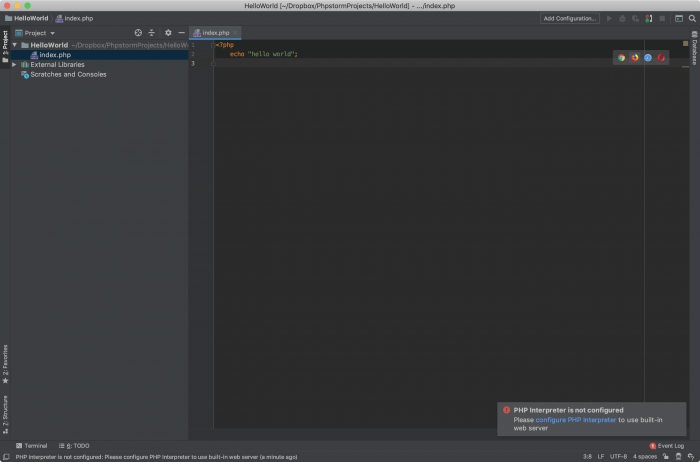
立ち上げたらとりあえず、index.phpを作って、<?php echo "Hello World"; ?>と記載。

右上のブラウザマークをクリックしてブラウザを立ち上げてみます。


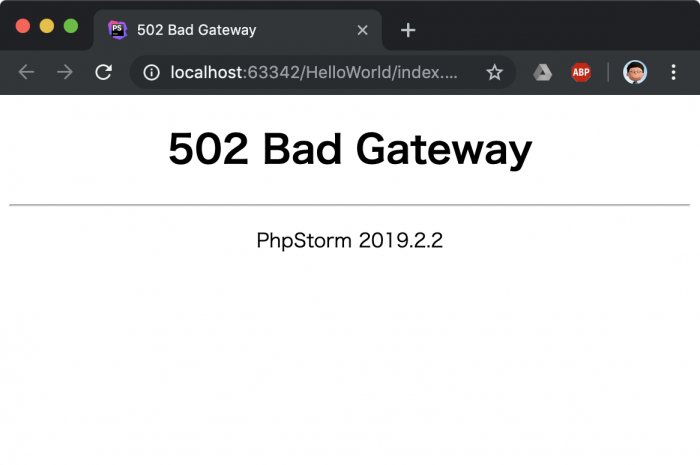
はい。当然ながら”502 Bad Gateway”です。
PhpStormの方で親切にもエラーを吐き出してくれています。

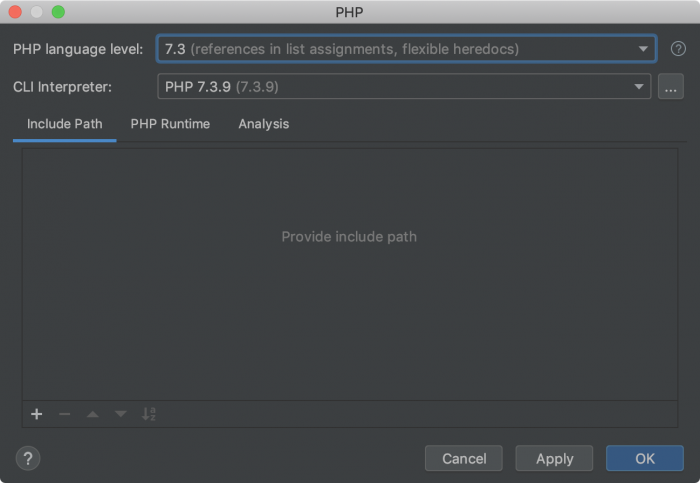
“PHP Interpreter is not configured”だそうです。青字の”configure PHP Interpreter”をクリックすると設定画面に行けるので設定します。

PHP 7.3.9をインストールしてあるので”PHP language level”と”CLI Interpreter”を設定します。ちなみに、PHPのバージョンはphpenvで管理しています。
設定したら再び右上のブラウザボタンを押して確認してみましょう。

はい、うまく出力されました。
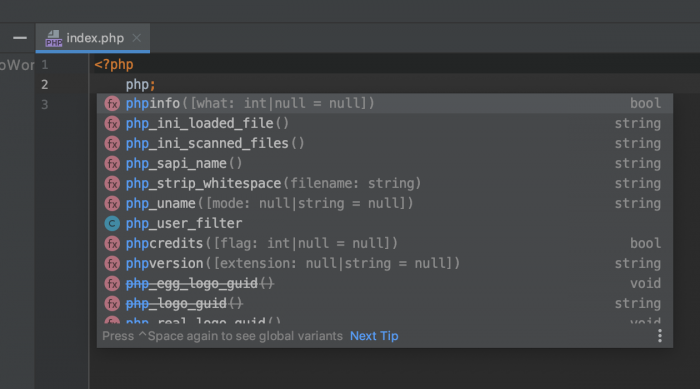
次はphpinfoを出力してみます。下記のように書き換えます。

便利なコード補完機能が働いていますね。phpinfoを選べば自動で入力されます。入力したら再び右上のブラウザマークをクリックして確認します。

なぜか”502 Bad Gateway”です。検索して色々試してみましたが、解決しませんでした。半日潰したorz…。
ローカルサーバーを使う
私はMacにNginxを使ってローカルサーバーを立てているので、結局それを使うことにしました。以下設定方法です。ローカルサーバーについては以下。
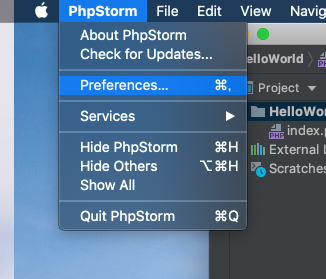
PhpStormのPreferencesから、

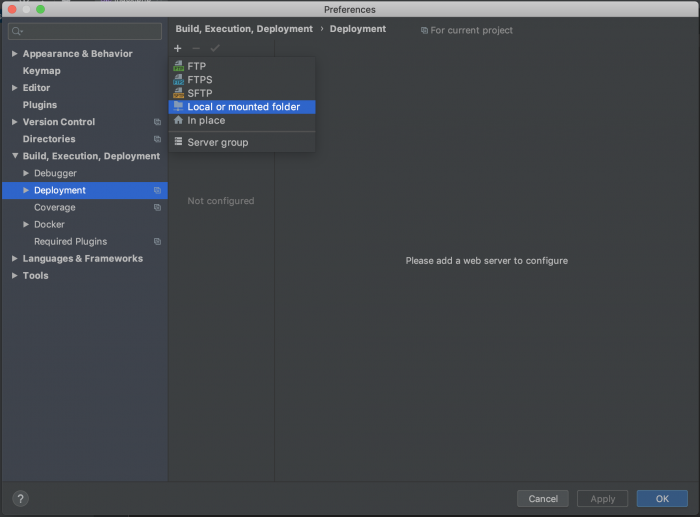
“Build, Exection, Deployment” -> “Development”を選択。右のウインドウの左上の”+”マークから”Local or mounted folder”を選択します。

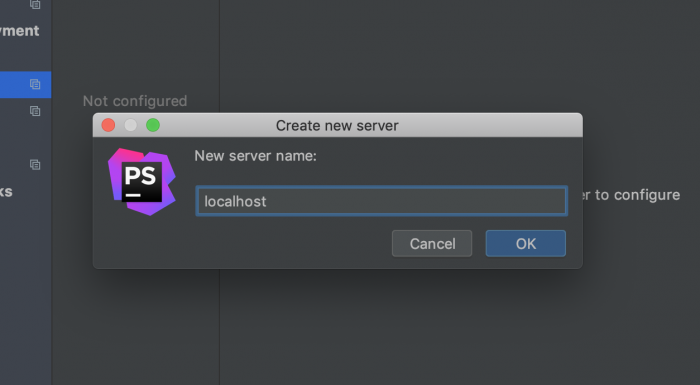
名前を”localhost”とでもしておきましょう。

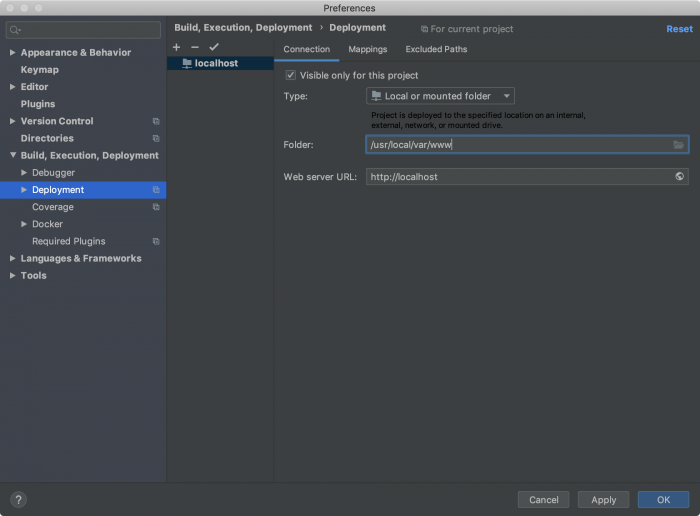
“Connection”で”Folder”と”WEB server URL”を入力します。Folderは”http://localhost”でアクセスされるルートのディレクトリを記載します。

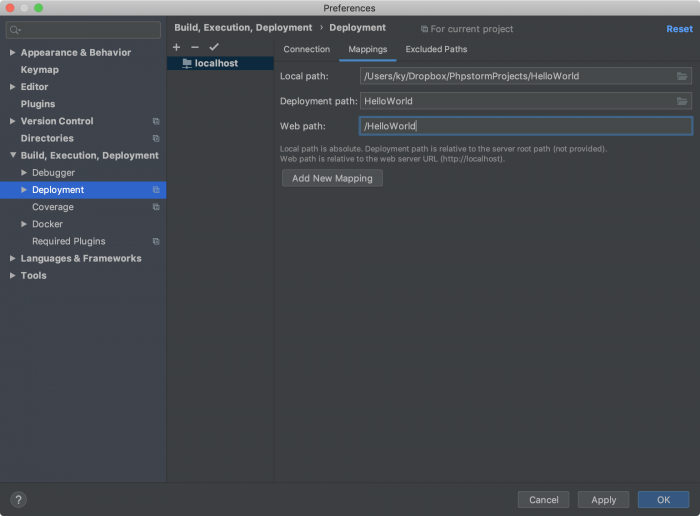
“Mapping”で”Deployment path”と”Web path”を入力します。どちらもルートからの相対パスです。”Local path”は自動で入力されています。”http://localhost/HelloWorld/”でアクセスしたいので、”Web path”に”HelloWorld”を入力、”Deployment path”に”HelloWorld”を入力します。

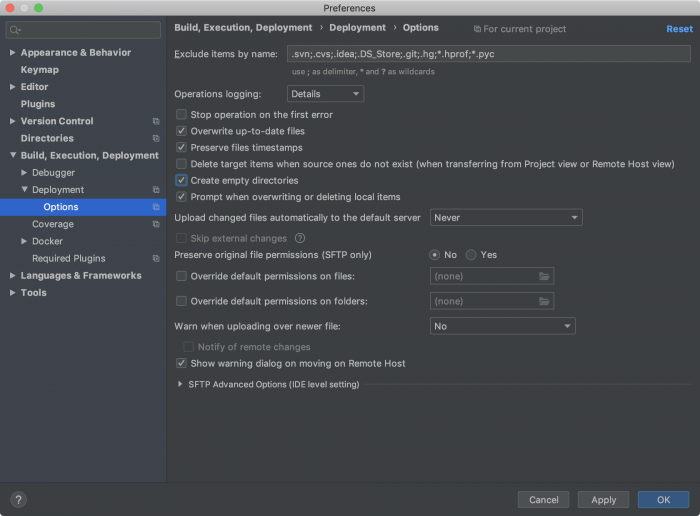
“Deployment”の”Options”から”Create empty directories”にチェックを入れておきましょう。アップロードする際にディレクトリがない場合、自動でディレクトリを作成してくれます。

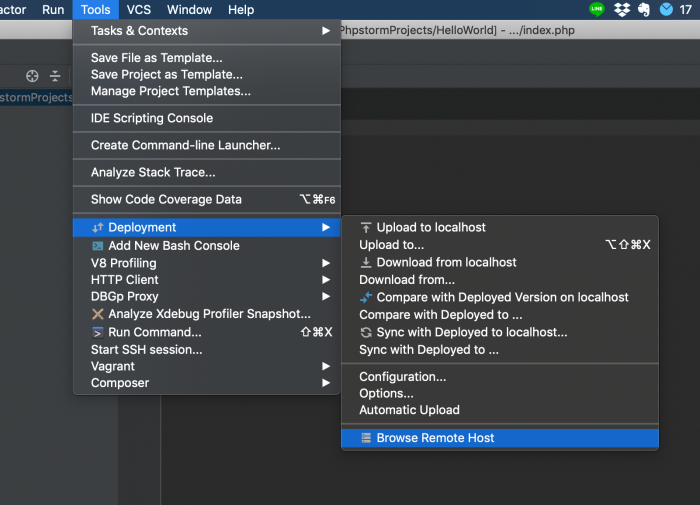
設定が終わったらOK。”Tools” -> “Deployment” -> “Browse Remote Host”でローカルサーバーを確認できます。

ファイルをローカルサーバーにデプロイします。
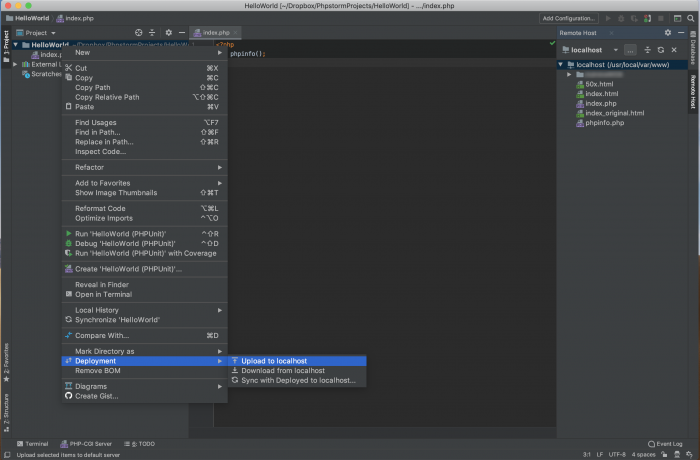
アップロードしたいディレクトリもしくはファイルを右クリックして、”Deployment” -> “Upload to localhost”を選択。

無事アップロードされたら、再び右上のブラウザのアイコンをクリックして確認してみましょう。

無事phpinfoが表示されました。いちいちデプロイしないといけないのがめんどくさいですが、なんとかこれで解決です。まあ、ローカルサーバー上で直接編集するようにすればデプロイする必要もなく楽でいいですけどね。
まとめ
PhpStormで”502 Bad Gateway”が出て半日ハマりました。結局Build-in serverがいけていないという結論で、ローカルサーバーを使うことで解決しました。
phpinfoだけでなく、phpの関数のいくつかがBuilt-in serverで”502 Bad Gateway”で引っかかりました。あと、ファイルが長くなったり、scriptファイルを読みにいったりもだめでした。PhpStormが最高のIDEなだけに、すごく残念。早いこと解決してほしいものですが、こんな症状でるのは私だけなんでしょうか?